知识图谱
QLC
ssl
big data
软件定义汽车
函数
beautifulsoup
nodejs
火鹰优化算法
树莓派
视频
高校失物招领系统
redux
CSDN
天鹰算法优化随机森林多分类
PCB设计
开题报告
android教程
品牌
太空工程师
前端性能优化
2024/4/12 22:44:46面试 JavaScript 框架八股文十问十答第八期
面试 JavaScript 框架八股文十问十答第八期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1)实现call、apply…
content-visibility:可以提高项目的渲染性能
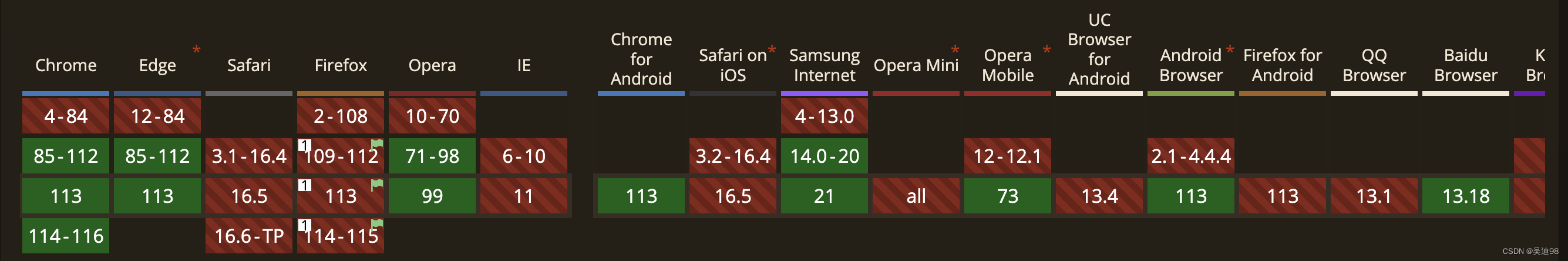
文章目录 一、前言二、浏览器支持程度三、CSS Containment四、跳过具有 content-visibility 的渲染工作五、关于accessibility的说明六、使用contains-intrinsic-size指定元素的自然大小七、通过content-visibility: hidden隐藏内容八、对下一幅画的交互影响(INP) 一、前言
co…
面试计算机网络框架八股文十问十答第七期
面试计算机网络框架八股文十问十答第七期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1)UDP协议为什么不可…
面试计算机网络框架八股文十问十答第六期
面试计算机网络框架八股文十问十答第六期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
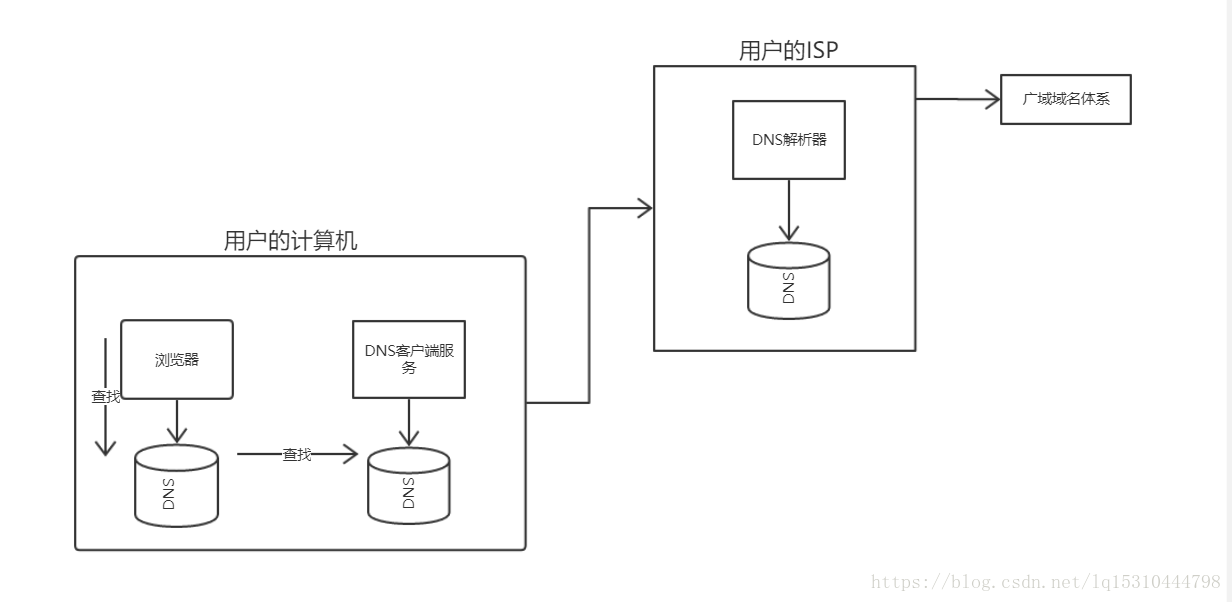
1)DNS 协议是什么
D…
雅虎前端优化的35条军规
摘要:无论是在工作中,还是在面试中,web前端性能的优化都是很重要的,那么我们进行优化需要从哪些方面入手呢?可以遵循雅虎的前端优化34条军规,不过现在已经是35条了,所以可以说是雅虎前端优化的3…
前端性能优化的利器 ——— 浅谈JavaScript中的防抖和节流
防抖和节流函数是工作中两种常用的前端性能优化函数,今天我就来总结一下什么是防抖和节流,并详细说明一下如何在工作中应用防抖和节流函数 什么是防抖和节流?
在 JavaScript 中,防抖(debounce)和节流(thr…
面试 Vue 框架八股文十问十答第四期
面试 Vue 框架八股文十问十答第四期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1) Vue 模板编译原理
Vue…